Accessibility Error: Table header cell is missing a header role
Table headers
Table headers are cells in row across the top or along the side of a table. Table headers establish the relationship between the table cells within the rows and/or columns helping to explain the data within each individual cell.
Example of a simple table using table headers across the top:
| Toy |
Shape |
Color |
| Ball |
circle |
blue |
| Puzzle |
rectagle |
multi-color |
| Tennis raquet |
oval |
wood |
What does the "Table header cell is missing a header role" mean?
This issue relates to the use of a screen reader. The scope attribute is missing on the table header.
Siteimprove explanation 
Why this fix is important
When using a screen reader and navigating through a table, each table cell is read aloud along with the relevant column and/or row header. In the table above, if using a screen reader and tabbing to the word "puzzle," the screen reader would announce the header: "puzzle" along with the header "Toy."
To ensure the relationship of each table cell and it's table header, a table header cell should always have the role of columnheader or rowheader to help establish the relationship of the cells in the table.
How to add the "header role"
- In the WYSIWYG editor, place your cursor in the table header
- Click the table dropdown on the WYSIWYG menu
- select Cell
- Select Cell Properties

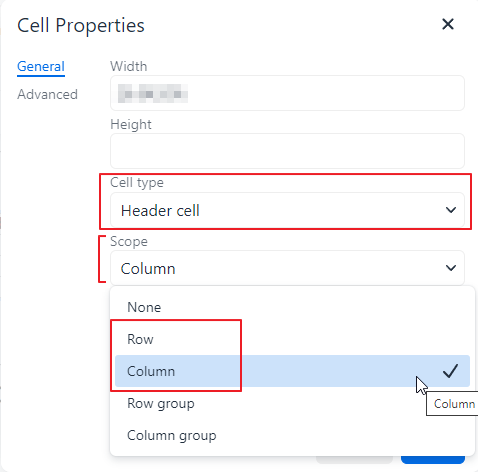
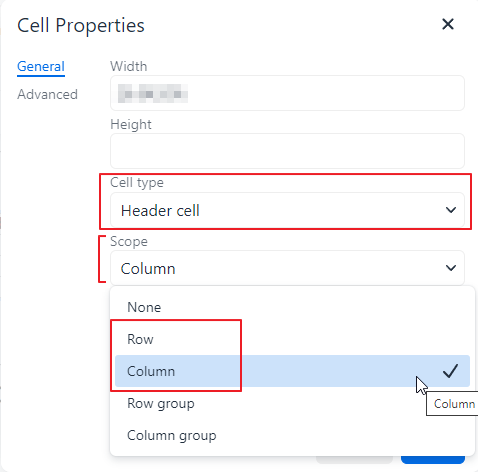
- The Cell Properties window open
- Make sure "Cell Type" is set to "Header Cell" and set Scope to Row or Column

- once set, click the save button
- publish your content
- re-run the page check in Siteimprove to verify that this issue is now resolved