Horizontal Full Width Block - update to include an image background
viernes, noviembre 04, 2022
|
This block is a container for other blocks which allows you to set a background color that extends the full width of the browser. This can be used to help break up the layout and highlight your information. While this block has no text areas itself, you drop other blocks within it. You can drop 1 or many and set the columns widths on each block. You can also set the width of the block area to extend the full width, the theme width as to align with other content on the page, or a width that you can set. Some examples are shown farther below.
UPDATE: We have updated this block to be able to set an image as a background, to apply a color overlay to that image and set the opacity of the color.
Create a new block:
Video Tutorial
Set a background color
Video Tutorial
Set an image as a background
Video Tutorial
Create a new block
In a dropblock area on your page, or under your folder in the block pane, create a new block
[user guide: create a new block]
- Choose Horizontal Full Width Block

- Add a "Name" and click the create button
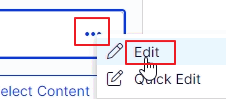
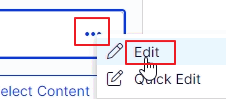
- If you created the block directly on the page, you are brought back to you page, click the "..." on your new block to edit it

Properties on the page
[user guide: properties view]
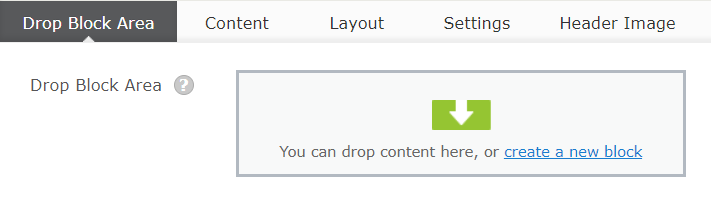
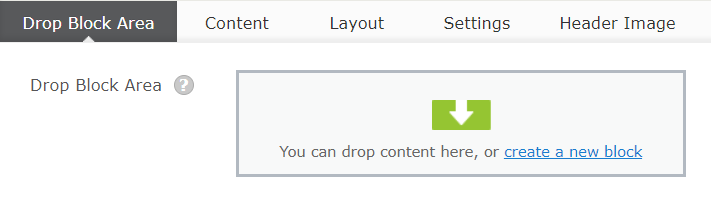
- Tab: Drop Block Area
- Drop Block Area
drag and drop your blocks, 1 or more

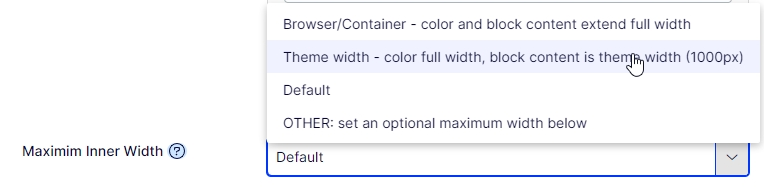
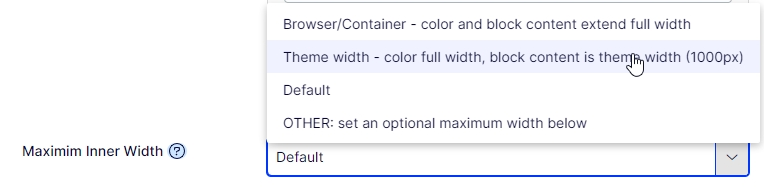
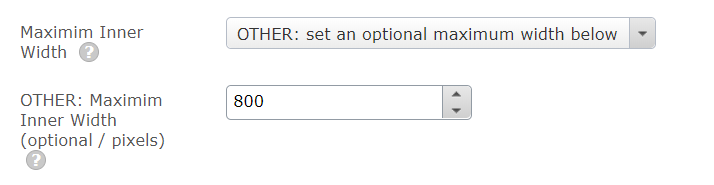
- Maximum inner width
this allows you to control the width of the drop block area while the background extends the full width of its area.

- Other – if other chosen, set a number (pixels)
- NOTE: If you pick a number larger than the user's screen size, this will default to 100% of their browser width

-
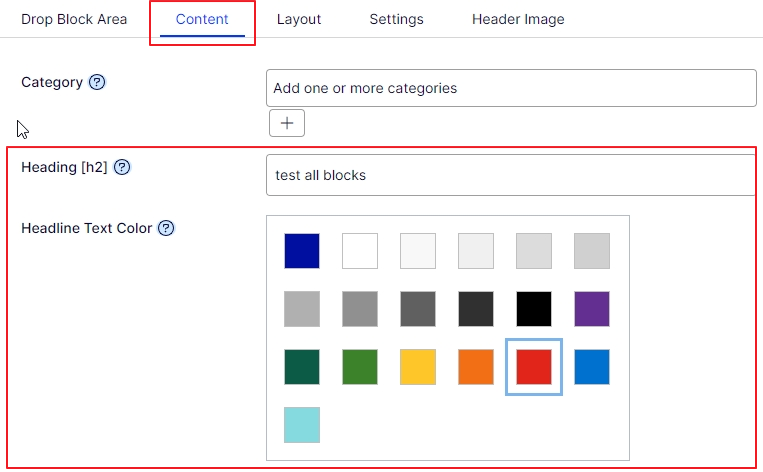
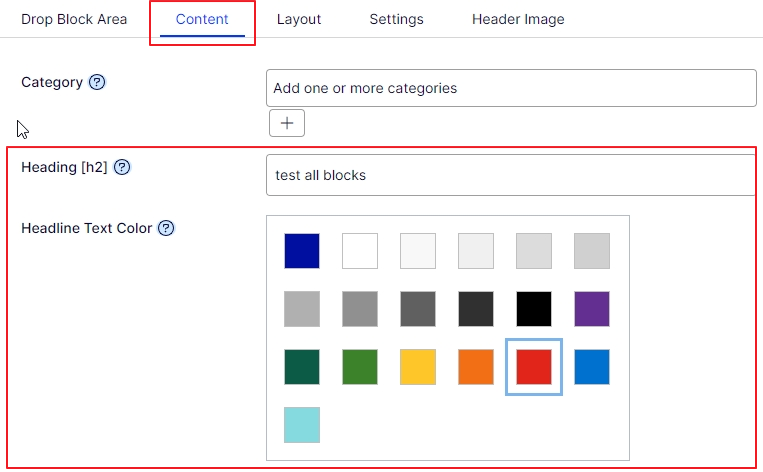
- Tab: Content

- Heading [h2]
this will display at the top center of the horizontal block.
- Headline Text Color
you can set the color of the main heading
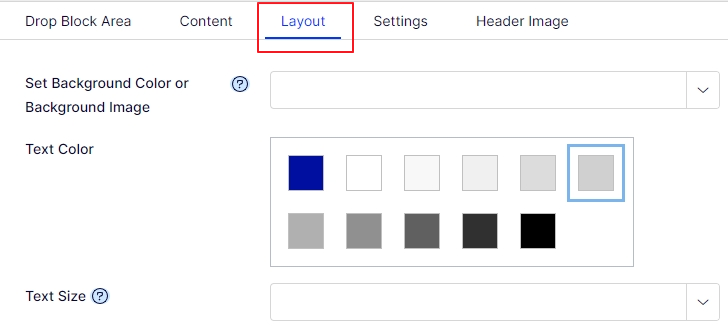
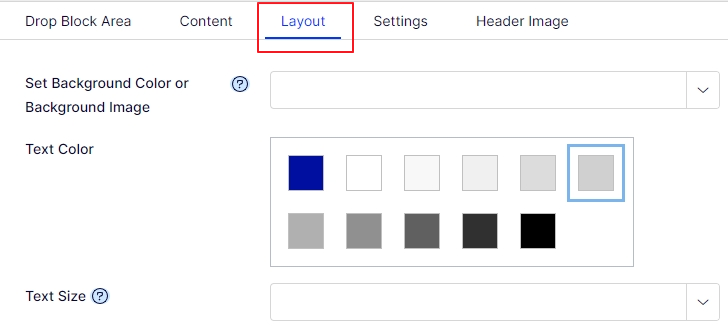
- Tab: Layout

- Set Background Color or Background Image
dropdown
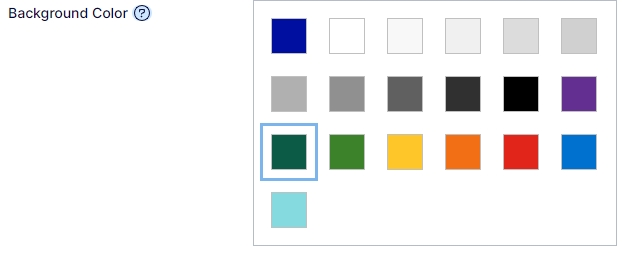
- select Background Color and a color picker property displays

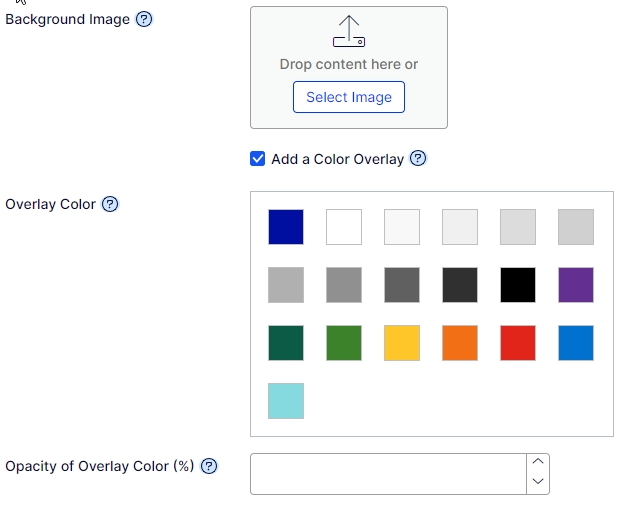
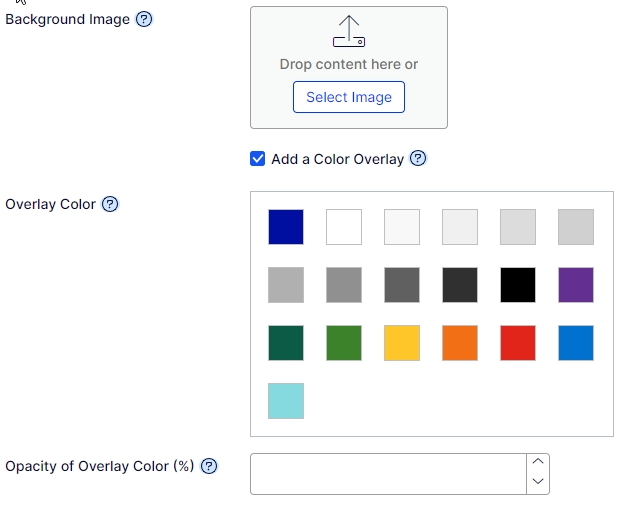
- select Background Image and new properties display:

- Background Image
- Add a Color Overlay
If you select Add a Color Overlay, new properties display
- Overlay Color
- Opacity of Overlay Color (%) set a number from 1-100
- Text Color
colors are limited. Keep in mind to select a color that provides good contrast against the background you select, this is important for ADA compliance.
- Text Size
increase the text size
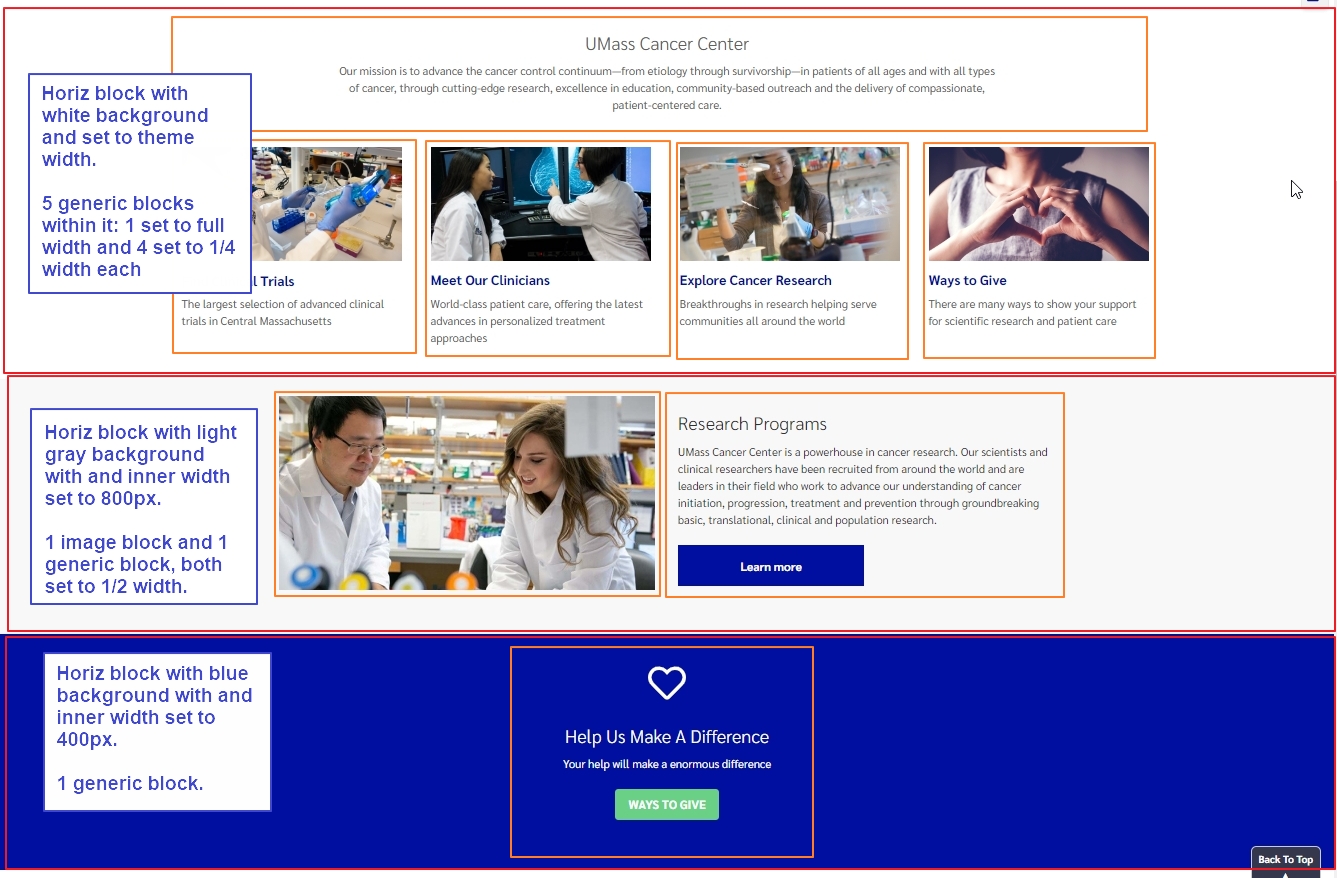
Examples of this block
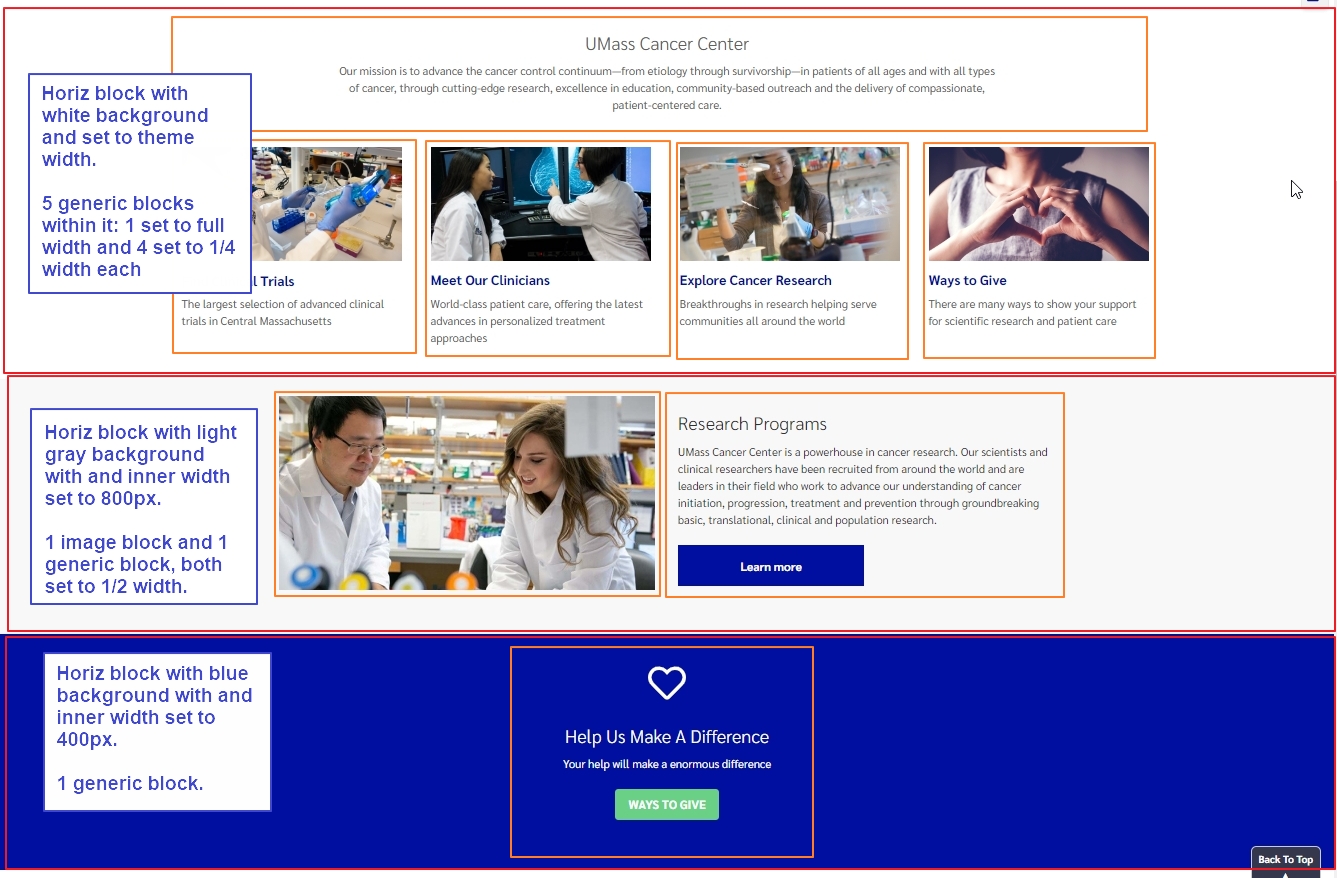
https://www.umassmed.edu/cancer-center
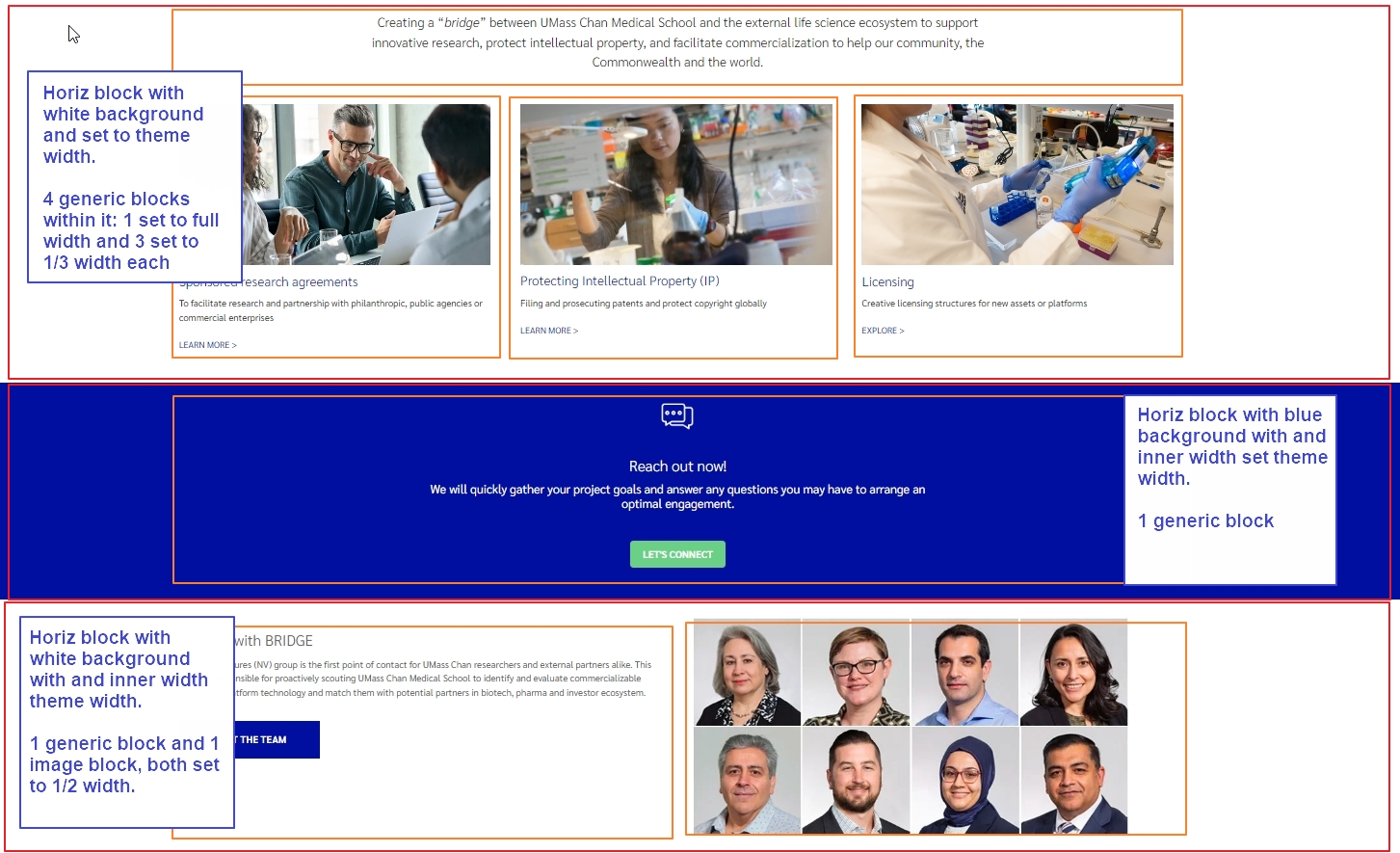
3 horizontal blocks create 3 rows

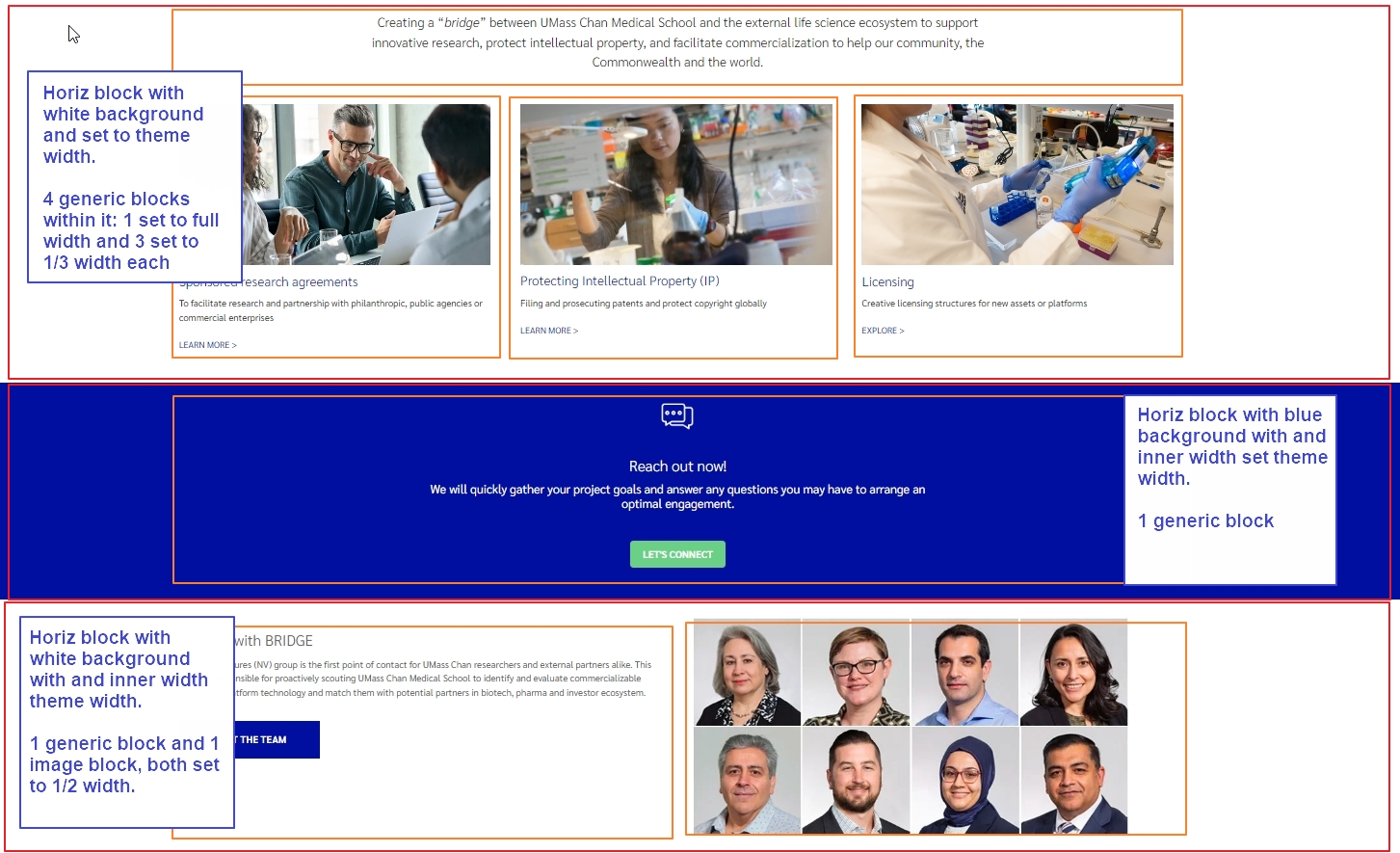
https://bridge.umassmed.edu/s/
3 horizontal blocks create 3 rows

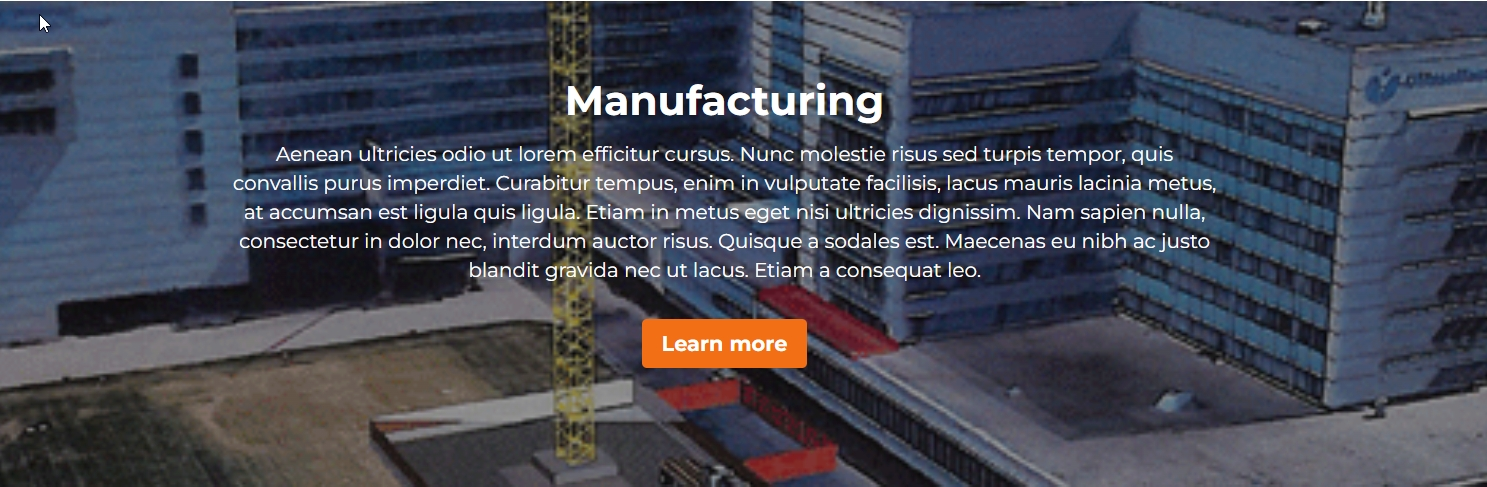
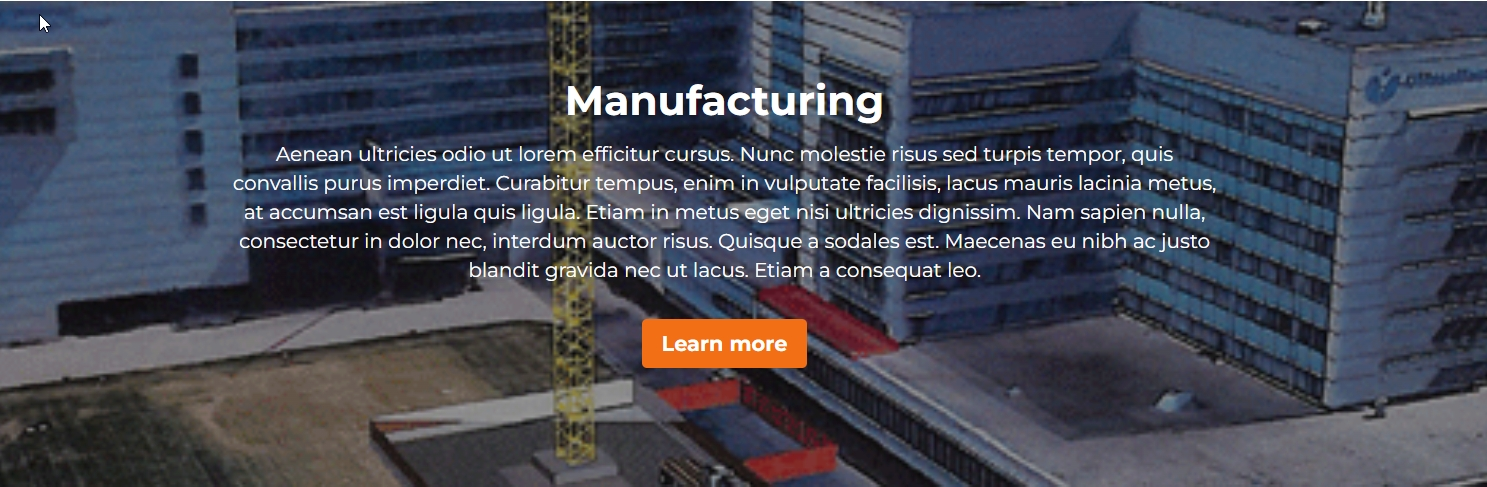
Using an image as a background

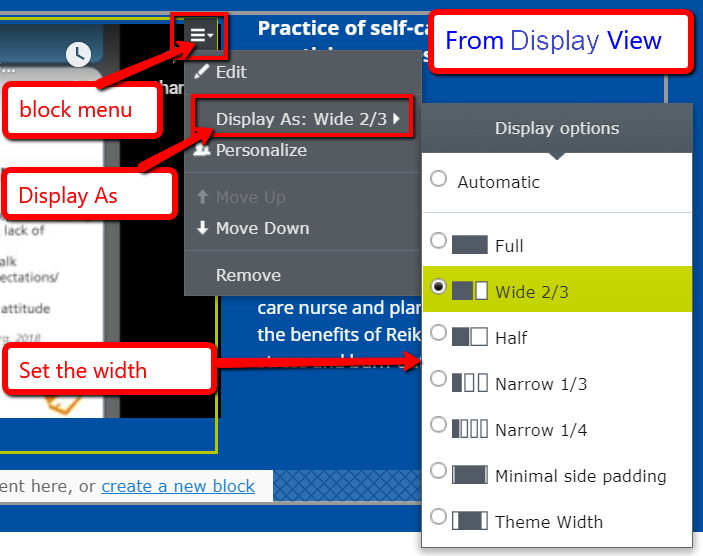
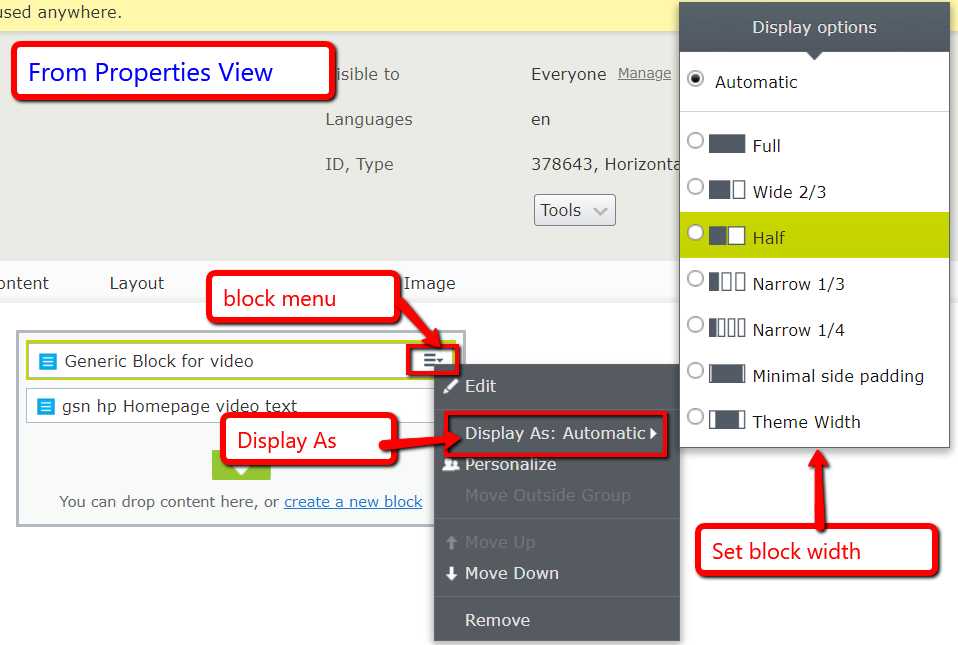
Setting the widths on the blocks to appear in columns
You can adjust the column widths of your blocks in layout (preview) view or properties view. The default setting, if unset, will be Automatic which is the same as Full.